浏览数量: 129 作者: 本站编辑 发布时间: 2019-06-01 来源: 本站
一、如何使用在线表单组件?
在线表单组件是一个实现在页面上添加表单功能的模块,使用此表单可以收集访客信息,访客也可以通过表单对产品或服务进行询价,支持添加新表单,也支持编辑已有表单。
在线表单组件一般应用在联系我们页面、产品列表页面、产品详情页面,通过添加“联系我们表单”实现访客与商家的互动,通过“产品询价表单”实现访客对产品的询价。也可以在页脚添加一个快速联系表单,方便用户在任何需要联系我们的地方快速发送信息。
申请表单举例:
产品询价表单举例:
二、如何添加线表单组件?
1、如何添加在线表单组件?
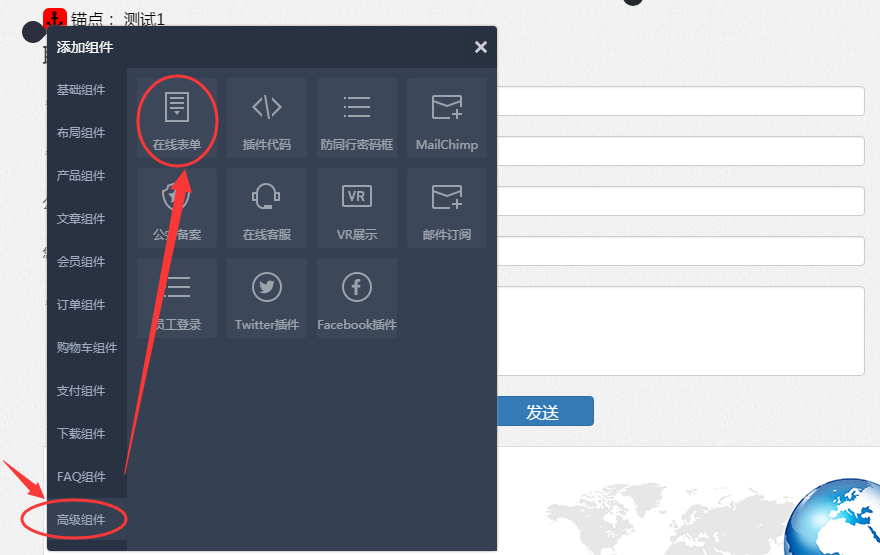
第一步:在页面上找到添加组件入口。把鼠标放到要添加组件的区域,出现小水滴(即添加组件按钮),单击小水滴,弹出“添加组件”弹出框;
第二步:添加“在线表单”组件。
在高级组件中,找到“在线表单”组件,单击“在线表单”,弹出“设置在线表单”窗口;
2、如何设置在线表单组件?
情况2:在线表单组件已经添加好了,如果表单展示形式使用的是“默认展示”,可以通过以下步骤进入此组件的设置项中:把鼠标放到在线表单组件所在的区域,左上角出现组件名称,把鼠标移到“设置表单”四个字右侧的第一个按钮处即“设置”,单击它即可进入设置项中,在弹出的设置在线表单窗口,可以设置表单的内容、高级功能,风格。
情况3:在线表单组件已经添加好了,如果表单展示形式使用的是“右下角弹窗展示”,可以通过以下步骤进入此组件的设置项中:首先找到“在线表单组件悬浮占位”几个字,然后把鼠标放到这几个字上,左上角出现组件名称,把鼠标移到“在线表单”四个字右侧的第一个按钮处即“设置”,单击它即可进入设置项中。
在弹出的设置在线表单窗口,可以设置表单的内容、高级,风格。
2.1 如何设置表单内容?
选择表单:单击下图中“联系我们-测试1”右侧的下拉小箭头选择要显示的表单,若要选择这个表单,前提是要先创建这个表单才可以。
选择成功跳转页:访客填写表单中要求的信息之后,然后提交信息,提交成功之后跳转的页面。如果不设置的话,默认会跳转到网站首页。
基础设置
表单名称:支持编辑表单名称;
开启验证码:一般默认开启验证码,目的是防垃圾信息;
您的表单:直接点击文本编辑框旁边的名称即可弹出修改框,可直接向右拖动文本框即可删除文本框;
拖动组件到左边:直接拖动其栏目下的编辑框到左边即可添加到您的表单中完成之后点击保存;
邮件提醒设置
是否使用邮件提醒:根据需要选择是否使用邮件提醒功能,如果使用了,当访客户提交了信息之后,会把这个信息同步发送到设置的邮箱中。支持设置一个接收邮箱和一个抄送邮箱。邮箱的修改不需要发布网站即可生效。
是否发送给负责人:针对产品询价,若选择了发送给负责人,那么该负责人名下的产品询价信息都会用过邮件通知发送到该负责人领动后台账户中绑定的邮箱里。
短信提醒设置
可以开启短信提醒功能,输入接收号码,当访客填写的信息之后,手机同时也会收到短信提醒。短信提醒默认免费赠送200条。超过这个数量之后,若需要继续使用,请联系您的销售顾问咨询付费情况。
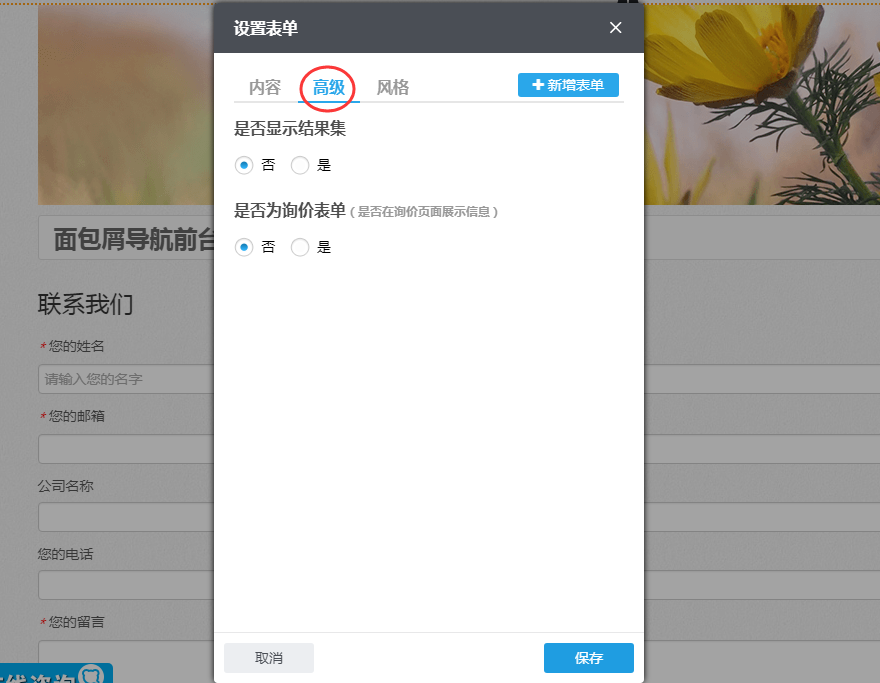
2.2 如何设置在线表单组件的高级功能?
是否显示结果集:这里通常都会选择“否”;
是否为询价表单:此表单若为询价表单,需选择 “是”,这样收到的询价信息才会带有产品信息,我们才更清楚潜在用户是针对哪个产品进行询价的,有利于我们更好的回复用户。如果此表单不是询价表单,请选择否。

2.3 如何设置在线表单组件的风格?
表单展示形式:可以选择默认展示形式也可以选择“右下角弹窗展示”形式;
标题输入框排列方式:标题与输入框的排列方式有多种,可以根据需要选择,如下图所示:
表单展示形式选择“右下角弹窗展示”时,支持设置:弹窗是否默认收起、以及弹窗样式。
输入框样式:支持选择不同的输入框样式;
输入框背景色:点击下拉小箭头可以选择输入框背景色;
输入框选中背景色:点击下拉小箭头可以选择选中输入框时的背景色;
按钮位置:可以选择“提交”等按钮展示的位置;
按钮样式:可以选择默认按钮样式,也可以自定义按钮样式;
按钮样式:如果选择“自定义”按钮样式,可以自定义以下内容:
按钮宽度:可以选择“宽度固定像素”,也可以选择“宽度固定百分比”;
调整按钮高度和宽度:可以手动拖动宽度或高度后面的按钮来调整按钮的宽度和高度;
按钮初始样式:可以调整按钮背景颜色、文字颜色、边框、实线、圆角弧度、文字字号;
鼠标悬浮样式:可以调整鼠标悬浮到按钮上时的按钮背景颜色、文字颜色、边框、实线、圆角弧度、文字字号。
设置好以上内容以后,记得点设置框右下角的保存哦。
3、如何设置表单标题(表单名称)的背景颜色?如何设置表单内容区的背景颜色?
可以通过组件的编辑样式入口实现个性化的表单样式,比如将表单的标题背景色改为蓝色、内容区背景改为淡灰色,将按钮改成蓝色,并且还可以调整表单的输入框排版方式,如下截图所示界面操作:
进入表单的编辑样式中:首先找到“在线表单组件悬浮占位”几个字,然后把鼠标放到这几个字上,左上角出现组件名称,把鼠标移到“在线表单”四个字右侧的第二个按钮处即“编辑样式”,单击它即可进入样式编辑器中。
修改标题栏的背景颜色,如下图所示:
修改内容区背景颜色:如下图所示。
友情提醒:如果需要网站上的每个页面都有这个弹窗表单收集信息,建议把“在线表单”组件添加在网站页脚区域,这样每个页面都会有这个弹窗表单了。
设置好组件的以上设置以后,单击“保存”。另外,可以根据需要使用此组件的以下功能,以下是所有组件的通用功能:
3、查看如何编辑组件的样式?
4、查看如何复制组件?
5、查看如何应用组件?
6、查看如何删除组件?
7、查看如何恢复组件?
三.组件优化
1.在线表单组件在“表单管理”导出数据时可以根据筛选条件导出,并且能够附带产品信息。
(1)新增功能应用场景:用户表单中数据量过多时,可以使用筛选条件选择自己想要导出的特定数据,同时,导出的数据中还包含产品的相关数据。
(2)操作方法:
2.在线表单组件新增表单字段左对齐的风格;(2017-4-27优化)
(1)新增风格应用场景:新增风格可以按照实际需要自定义左边标题的宽度;
(2)新增风格的操作方法:
3.在线表单组件增加调整单行文本输入框高度功能;(2018-10-16优化)
【应用场景】如果用户希望自定义网站表单中文本框的上下间距,可以对在线表单设置单行文本输入框高度,满足用户的不同样式需求。
【操作方式】登录进入领动云-》编辑网站-》在线表单设置。
风格-》调整输入框高度,如下图所示:
4.后台表单配置项增加“电话输入框”(2018-11-7优化)
【应用场景】用户使用表单功能在前台收集客户信息的时候,有的表单设置电话号码是必填项,但是以任意字符或者数字输入都可以提交表单,无法达到收集电话号码的目标。因此我们在后台表单配置器中的“文本域”页签下,增加“电话输入框”,专门对电话号码进行校验,允许输入的字符包含:()、+、-、空格、数字,长度不超过20个字符。
【操作方式】登录领动,进入“内容管理”后台,选择“表单”菜单,针对某个表单点击“编辑”。
表单配置器中的“文本域”页签下新增了“电话输入框”,如下图所示:
针对新增的表单或还未产生表单数据的表单,可以直接增加电话输入框;针对已有表单数据的表单,不建议直接调整表单项,会导致已有数据对应不上的情况,请务必知晓!)
5.后台表单管理的表单配置项中增加多行复选项上下排版的样式展示;(2018-11-20优化)
【应用效果】多行复选项上下排版样式如下截图所示:
6.优化表单防攻击设置的提交逻辑;(2019-4-10优化)
【应用效果】为了更好地满足客户关于表单的多样化需求,领动将表单防攻击逻辑进行了以下优化:(1)表单防攻击功能关闭表示同一个用户在前台可以无限次提交表单(2)表单防攻击功能开启,可以设置同一IP每小时提交次数限制(范围在1-1000),设置同一IP每天提交次数限制(范围在1~1000)。用这种方式控制表单提交次数,防止恶意攻击。具体效果如下截图所示:
7、新增“反垃圾设置”功能,避免垃圾信息骚扰 (2019-9-17优化)
【应用场景】通过设置IP地址、域名的黑名单后,隔绝此IP、域名发送的信息,避免垃圾信息骚扰。
【操作指导】进入“内容管理”后台,在“表单”下的“反垃圾设置”中,输入IP/域名,点击“添加到黑名单”,即可将此IP/域名加入到黑名单,拒收此IP/域名发送的信息,操作如下图所示:
【应用效果】设置IP黑名单后,可以隔绝此IP发来的信息;设置域名黑名单后,可以拒收来自改域名的邮件。